今天给大家带来的是B2主题的文章H标签与赞赏区域美化效果与步骤。
今天介绍的这两个点都非常简单,只要把css放到子主题的style.css即可。
话不多说,直接开动。
效果展示

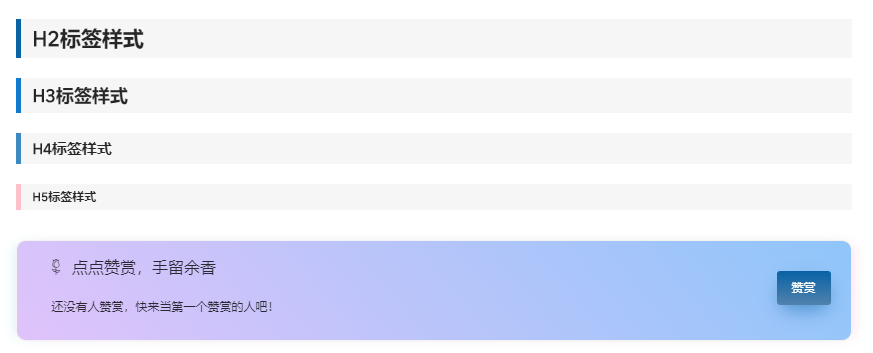
文章H标签
原版B2主题只有一个H2标签是有效果的,小编是修改了H2标签并增加了H3、H4s ? W = [ V p E、H5三个标签,毕竟H标签在SEO中占比还是挺高的,而且小编也经常需要用到。
/*文章内容美化H标U M T E # % l H r签 start*/ .entry-content > h2::before{content: '';margin-right:0;} .single-article .entry-content > h2{ font-weight: bold; background-color: #f6f6f6; margin: 20px 0; padding: 5px 12px; border-left: 5px solid #0061a8; font-size: 21px; } .single-article .entry-content > h3{ foM J n T . W int-weight: bold; background-color: #f6f6Z c p + h 4f6; margin: 20px 0; paddid z 9 E 1 \ ]ng: 5px 12px; bD \ Q L S Oorder-left: 5px solid #03m = !7ad1; font-size: 18px; } .single-article .entry-content > h4{ font-weight: bold; bacq R % * = d J Jkground-color: #f6f6f6; margin: 20px 0; padding: 5px 12px; border-left: 5px solid #3a89c3; font-size: 15px; } .single-article .entry-content > h5{ font-weight: bold; background-color: #f6f6f6; margH D h * k ;in:R t ] 20px 0; padding: 5px 12px; border-left: 5px solid #FFC0CB; fz o Yont-size: 12px; } /*文章内容美化H标签 end*/
赞赏样式
这个赞赏样式非常简单,眼见的大哥估计立马就看出来了,赞赏的渐变效果就是海报按钮的效果23333,当然这个渐变的颜色大家也可以自由发挥。
/*赞赏样式修改*/ .conte) R tnt-ds{ overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; border-radius: 10px; box-shaA Z d f # c V 7dow: 6px 0 12px -5? . \ n * h d Tpx rgb(253, 223, 234), -6px 0 12px -5px rgb(215,{ G j 240, 243); background-color: #FFDEs [ K 7E9; backgp ? @round: lineaQ R Tr-gradient(40deg,#e0c3fc,#8ec5fc); background: -webkit-linear-gradient(40deg,#e0c3fc,#8M r W Z O 2ec5fc); } .+ | X f t ! 5content-ds-button button{ line-height: 34px; padding: 0 15px; bx J / & b Tox-shadow: 0px 8px 20px -5px #0061a8a3; transition: all .3s ease-in 0s$ G G ] D ^ C; font-size: 12px; margin: 10px 0; background: linear-gradient(top,#0061a8,#2b5f85a8); background: -webkit-linear-gradient(top,#0061a8,#2b5f85a8); }
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
源码巴巴网 » 基于WordPress的B2主题美化-文章H标签与赞赏区域
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布,分享有积分奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,请联系管理员!
8. 因为资源和程序源码均为可复制品,所以不支持任何理由的退款兑现,请斟酌后支付下载
声明:如果标题没有注明"已测试"或者"测试可用"等字样的资源源码均未经过站长测试.特别注意没有标注的源码不保证任何可用性
源码巴巴网 » 基于WordPress的B2主题美化-文章H标签与赞赏区域
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 你们有qq群吗怎么加入?


